javascript var와 let 차이의 호이스팅은?
최근 javascript와 jsp를 통해 UI 화면을 구현할 수 있었다.단기간에 만들어야 했기 때문에 약 5명의 인력이 개발에 투입되었는데, 이전 문서를 참고해 보니 프로젝트 구성원 전원이 객체를 생성할 때 var라고 선언해 사용하고 있었다.#var보다는 #let를 사용하는 것을 권장하는데 그 이유를 알아보자.

javascript var와 let의 차이점
javascript 변수선언법 javascript 에서 변수를 선언할 때 var, let, const 에서 선언을 하고 사용한다.java의 경우 사용할 변수의 유형에 따라 String이나 int, Hash Map 등 여러 변수의 유형을 선택해야 한다.그러나 javascript의 경우 모든 변수는 var 라고 선언하면 된다.var 선언 후 숫자를 넣으면 정수형으로 선언되고 문자열을 넣으면 문자열로 선언된다.
이런게 편리해 보일지 모르지만 개인적으로는 좋아하지 않는다구.명확한 변수 선언이 이후 사용하기도 편리하지만 var형 선언은 유지보수 때 오히려 헷갈리기 때문이다.이러한 이유로 javascript에서 변수를 선언할 때는 다음과 같이 선언한다.
이와 같이 변수 이름을 보면 데이터의 유형을 알 수 있도록 선언하고, 거기에 맞추어 사용한다.이를 헝가리언 표기법이라고 한다.
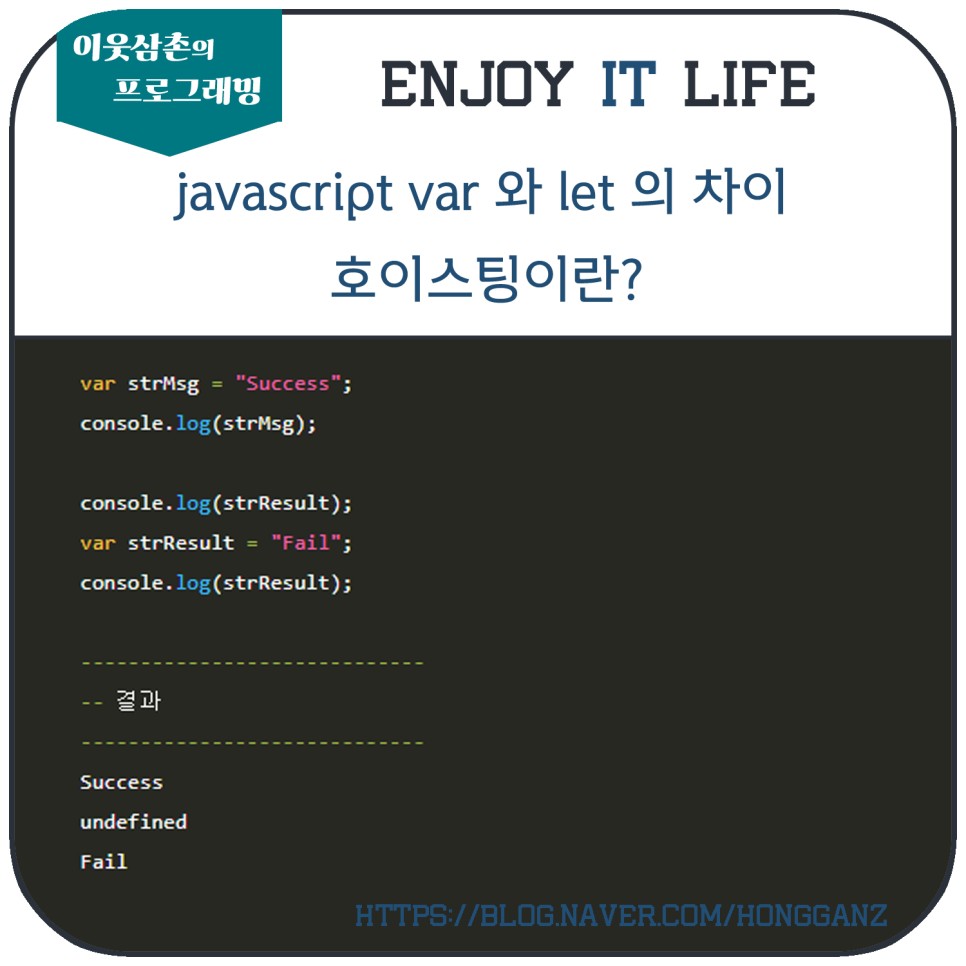
호이스팅이란?출처: 나의 지식 #호이스트란 #javascript 에서 코드를 실행하기 전 변수 및 함수 선언이 스코프의 최상단으로 올라가는 현상을 말한다.자바스크립트 엔진은 코드를 실행하기 전에 실행 가능한 코드를 형상화하는 과정을 거치는데 이때 선언된 오브젝트를 스코프에 등록하게 된다.따라서 하위에 선언한 오브젝트들도 모두 상단에 선언한 것처럼 동작한다.예를 들어 다음과 같은 코드를 볼 수 있다.
최초에 선언한 strMsg 변수의 값은 정상적으로 출력됨을 알 수 있다.그러나 선언하지도 않은 str Result 변수 값을 출력했기 때문에 4행에서 오류가 발생해야 한다.그러나 undefined로 출력되는 것을 볼 수 있다.이후 str Result 변수를 선언하고 Fail이라는 값을 넣은 후 출력하자 Fail이라는 텍스트가 출력되었다.
만약 Java나 C#이었다면 오류가 출력되어 더 이상 진행할 수 없었을 것이다.하지만 저렇게 출력되는 이유가 호이스트 때문이다.그 코드는 실제로 다음과 같은 형태라고 생각해도 무방하다.
개인적으로는 마음에 안들어.
let문의 등장, 아마도 javascript를 개발한 사람들도 이러한 현상을 반기지 않았을 것이다.편하게 사용할 수 있다는 장점이 있지만 확실히 그런 현상은 변수를 이중으로 선언하는 문제에서 몇 가지 문제가 있었을 것이다.그래서 새로 만든 것이 let다.var와 let의 사용법은 동일하다.다만 휘스팅으로 어디서나 호출이 가능했던 방식이 더는 통하지 않는다.이는 TDZ(Temporal Death Zone) 때문이다.TDZ는 일시적으로 죽은 영역이라는 뜻으로, let를 통해 선언된 변수의 선 혹은 영역까지 코드가 실행되기 전에 호출되면 오류를 토해내는 것이다.샘플 예제를 통해서 확인해 보면, 다음과 같은 결과물을 얻을 수 있다.
조금 전에는 정상적으로 모든 구문이 실행되었지만 이번에는 네 번째 라인에서 Error가 발생하여 코드가 멈추었다.이유는 에러 메시지를 보면 알 수 있다.에러 메시지를 해석해 보면, ‘strResult 변수는 아직 초기화되어 있지 않아 접근이 불가능하다’는 식으로 되어 있다.마치 자바처럼 메시지를 리턴해 주고 있다.
결론은? 물론 let를 사용하지 않고 var를 사용해도 코드에는 문제가 없다.대부분 java에서 사용하도록 변수를 선언한 후 초기화해서 사용하기 때문이다.그래도 이왕이면 var 모다 let 라고 선언하고 javascript 로 다시 한 번 체크하도록 하는 것이 좋을 것 같다.
![[STARTERS TIL] DAY11 (23.02.20) - RR Studio 설명, 자료구조, 변수, 함수, 패키지 [STARTERS TIL] DAY11 (23.02.20) - RR Studio 설명, 자료구조, 변수, 함수, 패키지](https://god.ilhoeyeong.com/wp-content/plugins/contextual-related-posts/default.png)
